こんにちは。あめです。今回もPhotoshopについての話です。
イラストを描いてSNSやサイト用の画像を作成するときに、「別名で保存」してる人って、多いと思います。
しかし、「Webおよびデバイス用に保存」という保存の仕方も適していて便利なんですが、ご存じですか?今回はこれのメリットと実際の使い方をご紹介します。
「Webおよびデバイス用に保存」だと長ったらしいので以後「Web用に保存」として説明します。
そもそも「Web用に保存」とは
「Webおよびデバイス用に保存」は、もともとWebデザインでjpg/gif/pngで切り出すときに使う機能です。ブラウザで画像を読む用に適切な形式を設定して書き出します。
一般向けに言ったら、ブログやサイト素材用のアイコン画像や背景画像なんかを書き出すのに使います。ネットにアップするためにイラストを書き出すときにもふさわしい機能です。
メニューの「ファイル」≫「Webおよびデバイス用に保存」で、画像形式・圧縮・ファイル名などを指定して画像を保存するのが基本です。詳しくは後述しますので、まずはWeb用に保存をおすすめするメリットを見ていきましょう。
Web用に保存のいいところ1…元のpsdの解像度や画像モード、レイヤーなどを変えずに済む
例えば、印刷用のイラストのpsdデータがあったとします。
そこからネットにアップするための画像を別名保存しようとすると、
①まずCMYKモードをRGBモードにして、②画像解像度を72dpiに、サイズも適度な大きさにして、③別名保存でjpgにする
というような手順が必要になります。
でも「Web用に保存」なら、元のデータはそのまま、72dpiRGBの画像が書き出せます
うっかり元データを上書き…なんて心配も減ります。
Web用に保存のいいところ2…1つのデータから何個でもトリミングできる
別名で保存だと、イラストをいくつもトリミングする場合、
①カンバスを切抜きして、②別名で保存した後、③トリミング前のデータもとっておきたいから切り抜く前に戻す
という手順を繰り返すことになると思います。
でもWeb用に保存なら、スライスツールで一つの画像から細かく画像を切り分けて書き出す事もできます。
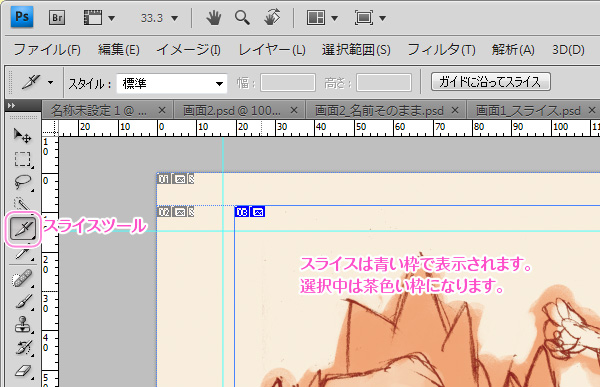
スライスツールはツールバーの上から5番目、切り抜きツールと同じアイコンを長押しで出てきます。切り抜きたい範囲をスライスツールでドラッグしましょう。

一度スライスをしておけばいちいちカンバスサイズを変えなくてすみます。
しかも、1つのファイルからいろいろな大きさ・場所で一気に切り出すことができます。
Web用に保存のスライスや設定はガイドと同じで、印刷時には影響しません。
スライスの線が邪魔だと思ったら、Ctrl+hで非表示/表示を切り替えられます。
Web用に保存のいいところ3…書き出したファイルに余計な情報(容量)を残さない
別名で保存だと、書き出したjpgなどのファイルにガイドやスライス、パスなどの情報が残ります。
ガイドやスライスをしてあるpsdを別名で保存すると、ブラウザでは普通のjpg画像でも、Photoshopで開くとガイドやスライスのデータが残っています。それらが残っていることで微量ですが余計な容量になるので、最終的に書き出された画像の容量を減らすために、削除したほうがいいかと思います。
Web用に保存では最終的に書き出されたjpgファイル等にはスライスやガイドは残りません。
というわけで、Web用に保存のことがなんとなくわかったでしょうか?具体的な手順を説明していきますよー。
Web用に保存のやり方(スライスをしない場合)
メリットがわかったところで、実際にWeb用に保存する手順を説明します。
1.メニューのファイル≫Webおよびデバイス用に保存
または、ショートカットAlt+Ctrl+Shift+sでOK。
※元の画像がかなり大きいサイズだと、処理が遅くなるアラートが出るので注意です。(あんまり時間がかかるなら、しょうがないです、一度解像度を小さくしましょう…)
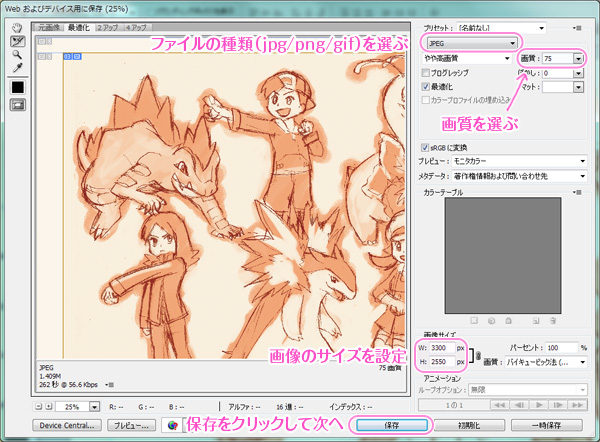
2.出てきたウィンドウでファイルの種類・画質・画像サイズを好きに設定。「保存」をクリック。

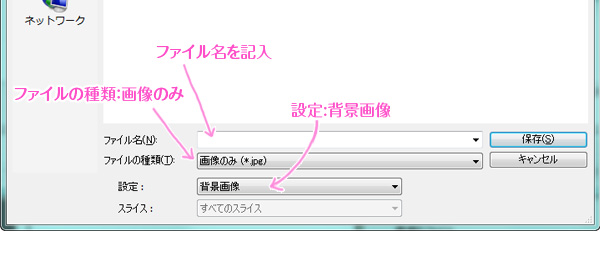
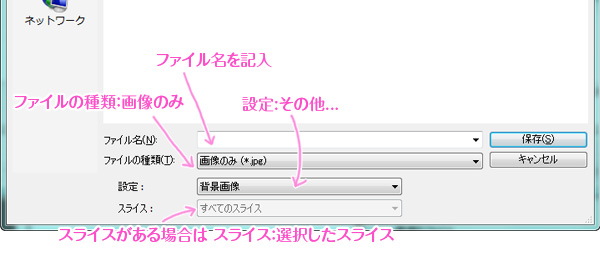
3.ファイル名を任意につけて、ファイルの種類:画像のみ、設定:背景画像にして、「保存」をクリック。

4.保存されるファイルにラテン文字がうんたらかんたらというアラートが出ますが、気にせずOKをクリックします。
再表示させないようにしてもいいです。
これで保存できました。
Web用に保存のやり方(スライスをした場合)
スライスを切ってからWeb用に保存をするとちょっとわかりにくいのがファイルの書き出し規則です。
初期設定のまま書き出すと、
勝手に「images」フォルダが作られて、その中に「元のファイル名_03.jpg」みたいな名前のファイルが出来上がります。
この初期設定はほぼ使わないと思うので、これを変えておくことで、Web用に保存はぐっと使いやすくなります。
1.先ほどと同じく、ファイル≫Webおよびデバイス用に保存をクリックします。
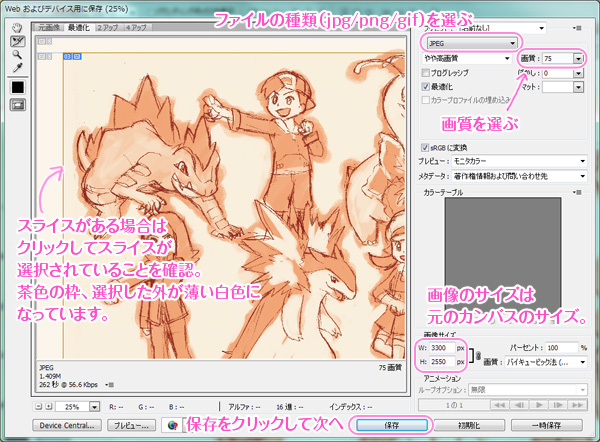
2.出てきたウィンドウで書き出したいスライスを選択後、ファイルの種類・画質を、設定します。
設定したら「保存」をクリック。
画像サイズはカンバスサイズの設定なのでそのスライスのサイズになるわけではありません。

3.ファイル名を任意につけて、ファイルの種類:画像のみ、設定:その他…にすると、新しい設定ウィンドウが開きます。

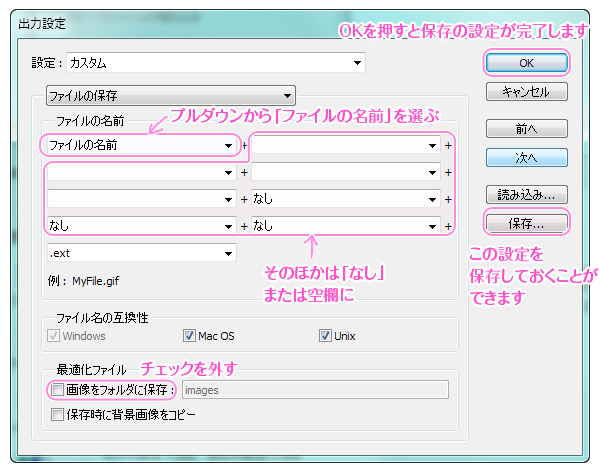
4.出力設定をします。ここで命名規則を作ることができます。「OK」でスライスが書き出されます。
ここではシンプルにファイル名で保存されるようにします。
「画像をフォルダに保存」は使い勝手が悪いのでチェックを外します。

5.設定を保存して次回以降使えるようにします。
新しい絵を描くたび出力設定を作るのは面倒なので、設定を作ったら4の画面で「保存…」をクリックして保存しておくのもおすすめです。
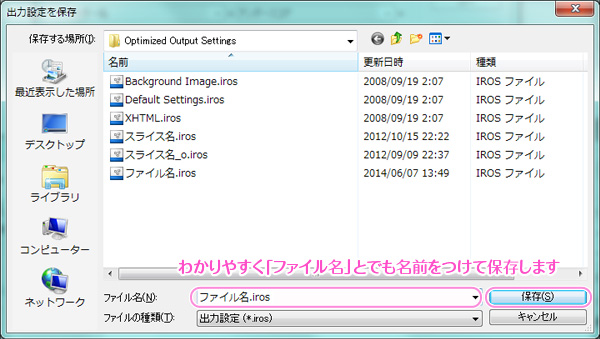
保存する場所をデフォルトのまま、わかりやすい名前をつけて保存します。

次回からは3の画面の設定欄で「その他…」でなく保存した出力設定が選べるようになります。
以上でイラスト描く人向けのWeb用に保存の説明を終わります。
スライスは複数の画像書き出しができるため、スライスに名前をつけたり連番で一気に書き出したりも出来ますので、そういう使い方をしたい人はぜひ調べてみてください。

 ツイート
ツイート シェア
シェア はてブ
はてブ